This post was last updated on May 12th, 2017 at 09:20 am
WooCommerce, without any doubt, is the most complete and powerful open-source e-commerce plugin ever developed for WordPress. One of the most important reasons for WooCommerce success is its flexibility and the ease of customization, there’s an API for nearly everything that lets you easily convert a WordPress site into an amazing online store.
When selling online, information is the key. So you may wish to display extra information that gives your customers the details they’re after and sometimes it might not be possible to provide information using the default available fields, in that situation the best method would be creating custom fields to store that extra information and make available to customers. In this tutorial, I decided to show you how you can add custom fields to WooCommerce products without using any plugins.
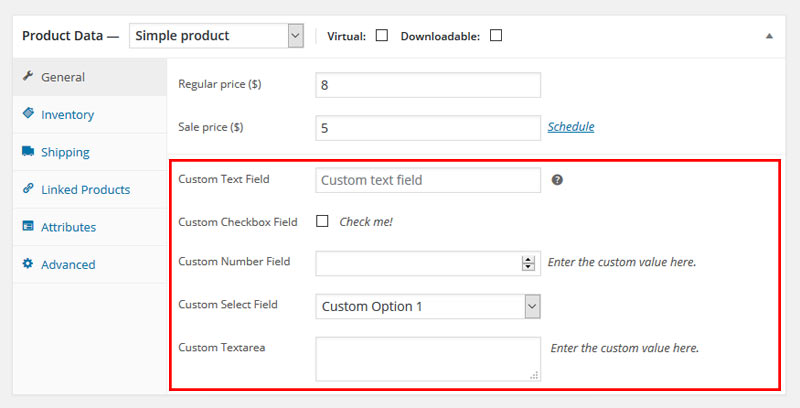
WooCommerce Custom Fields on Product Page

As apparent from the above screenshot, we will add custom fields to the WooCommerce product edit screen under the General tab. We will be working on the file functions.php (default location to add custom function) of your theme folder.
Required WooCommerce Hook
The first step is to using the right hook. There are certain WooCommerce product options hook like below.
- woocommerce_product_options_general_product_data – General Tab
- woocommerce_product_options_inventory_product_data – Inventory Tab
- woocommerce_product_options_shipping – Shipping Tab
- woocommerce_product_options_advanced – Advanced Tab
In this tutorial, we will be using the woocommerce_product_options_general_product_data action hook. If you want to add your fields to any other tab than the general one, simply modify the hook name.
// Display Fields using WooCommerce Action Hook add_action( 'woocommerce_product_options_general_product_data', 'woocom_general_product_data_custom_field' );
The callback function(below) linked to the above hook will be responsible for the newly created custom fields under the General tab. There are various functions available in WooCommerce to add different types of inputs fields.
WooCommerce Input Fields types
- Text Field – woocommerce_wp_text_input()
- Number Field – woocommerce_wp_text_input()
- Radio – woocommerce_wp_radio()
- Checkbox – woocommerce_wp_checkbox()
- Dropdown Select – woocommerce_wp_select()
- Textarea – woocommerce_wp_textarea_input()
- Hidden Field – woocommerce_wp_hidden_input()
The callback function simply use any one of the input type function with respective argument values(id, type, label, description, desc_tip, laceholder) for registering fields.
woocommerce_wp_text_input() with mentioning the ‘type’ value.Adding New WooCommerce Fields
function woocom_general_product_data_custom_field() {
// Create a custom text field
// Text Field
woocommerce_wp_text_input(
array(
'id' => '_text_field',
'label' => __( 'Custom Text Field', 'woocommerce' ),
'placeholder' => 'Custom text field',
'desc_tip' => 'true',
'description' => __( 'Enter the custom value here.', 'woocommerce' )
)
);
// Number Field
woocommerce_wp_text_input(
array(
'id' => '_number_field',
'label' => __( 'Custom Number Field', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the custom value here.', 'woocommerce' ),
'type' => 'number',
'custom_attributes' => array(
'step' => 'any',
'min' => '15'
)
)
);
// Checkbox
woocommerce_wp_checkbox(
array(
'id' => '_checkbox',
'label' => __('Custom Checkbox Field', 'woocommerce' ),
'description' => __( 'Check me!', 'woocommerce' )
)
);
// Select
woocommerce_wp_select(
array(
'id' => '_select',
'label' => __( 'Custom Select Field', 'woocommerce' ),
'options' => array(
'one' => __( 'Custom Option 1', 'woocommerce' ),
'two' => __( 'Custom Option 2', 'woocommerce' ),
'three' => __( 'Custom Option 3', 'woocommerce' )
)
)
);
// Textarea
woocommerce_wp_textarea_input(
array(
'id' => '_textarea',
'label' => __( 'Custom Textarea', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the custom value here.', 'woocommerce' )
)
);
}
Save or Update WooCommerce Meta Data
Once your WooCommerce product fields are created, next obvious step is to save the entered information. For saving the information we have to use another hook woocommerce_process_product_meta
// Hook to save the data value from the custom fields add_action( 'woocommerce_process_product_meta', 'woocom_save_general_proddata_custom_field' );
Once again we will use this hook to call one callback function to save or update our meta information. So the next required code will look like below:
/** Hook callback function to save custom fields information */
function woocom_save_general_proddata_custom_field( $post_id ) {
// Save Text Field
$text_field = $_POST['_text_field'];
if( ! empty( $text_field ) ) {
update_post_meta( $post_id, '_text_field', esc_attr( $text_field ) );
}
// Save Number Field
$number_field = $_POST['_number_field'];
if( ! empty( $number_field ) ) {
update_post_meta( $post_id, '_number_field', esc_attr( $number_field ) );
}
// Save Textarea
$textarea = $_POST['_textarea'];
if( ! empty( $textarea ) ) {
update_post_meta( $post_id, '_textarea', esc_html( $textarea ) );
}
// Save Select
$select = $_POST['_select'];
if( ! empty( $select ) ) {
update_post_meta( $post_id, '_select', esc_attr( $select ) );
}
// Save Checkbox
$checkbox = isset( $_POST['_checkbox'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_checkbox', $checkbox );
// Save Hidden field
$hidden = $_POST['_hidden_field'];
if( ! empty( $hidden ) ) {
update_post_meta( $post_id, '_hidden_field', esc_attr( $hidden ) );
}
}
esc_attr() and esc_html() are used to secure data.How to access WooCommerce fields Values
Ok, great, you are done with creating fields and saving their values.
Now if you want to retrieve and display the value of those custom fields on the front-end
you just need to use the WordPress function – get_post_meta().
// Display Custom Field Value echo get_post_meta( $post->ID, 'custom-field-slug', true ); // You can also use echo get_post_meta( get_the_ID(), 'custom-field-slug', true );
Finally, you’ve learned how to add WooCommerce custom fields to add more information to your products by editing the product page template. If you’re looking for a method to create and show WooCommerce custom fields without coding, check out this non-technical tutorial.
Thank you for reading, I hope you find this useful. Don’t forget to share this via social media, who knows someone else might be looking for this.





27 Comments
You can post comments in this post.
Hey. Thanks a ton for the example, it helped me a lot!
One thing though, by using !empty($field) when saving data, you are making it impossible to delete a value from the field. Like when you want to clear the field and revert it to nothing.
This can be solved by removing the !empty() function. I haven’t run into any issues without that fallback yet.
Anonymous 7 years ago
Hi, Thanks for your comments. Yea, I know that. Its an example to check the fields value. It’s up to you how you want to use it..:)
P. Roy 7 years ago
I have used this code and this is savind custom field value correct. But one problem i have found for variable product. if i open variation tab and main save button click then my saved meta data gone. i did not check !empty().
Mir Hasanuzzaman 5 years ago
Thanks. Amazing code.
Is there a way I can display the added custom field values in the additional information tab alding with other product attributes.
DJ 7 years ago
DJ, you can use the information found here: docs.woocommerce.com/docum…data-tabs/ along with the information found under the “How to access WooCommerce fields Values” in this article. Just change the “custom-field-slug” to your field. Hope that helps!
Jesse 7 years ago
Thanks, Jesse
P. Roy 7 years ago
Hi, I’m attempting to use this code however I’m having trouble retrieving and displaying the value of a custom text field on the front end. If I create a custom Text Field labelled “Area Code” can you confirm what I need to change the “custom-field-slug” to.
Thanks in advance.
Michelle Costa 7 years ago
Thanks for this, that’s a really good technique. I’ve published a non-technical tutorial on how to ad custom fields to WooCommerce products and display them on your website, which any non-coders reading this might be interested in. You can find this at: barn2.co.uk/wooco…taxonomies.
Katie Keith 7 years ago
Hello,
i want to add custom global product tab just like additional info when a new product is created.I am able to create new tab but cannot find update anything on create new product page.I can see it on display page but how to add info through product edit page.I know i can use custom fields but looking to have it on product page so that shop manager or others can do it without adding custom field but just like they fill additional info.
My Code is
add_filter( ‘woocommerce_product_tabs’, ‘woo_new_product_tab’ );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs[‘test_tab’] = array(
‘title’ => __( ‘Shipping’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘woo_new_product_tab_content’
);
return $tabs;
}
function woo_new_product_tab_content() {
// The new tab content
$prod_id = get_the_ID();
echo”.get_post_meta($prod_id,’Shipping’,true).”;
}
[http://prntscr.com/h37kqv][1]
May be this code is bit different..
i treid your code didnt display any thing
amit 7 years ago
Thanks for this, that’s a really good, and now i can create new field in my product..
Souvenir Magetan 7 years ago
Hi Roy, thanks for the tutorial. Suppose if the woocommerce plugin got updated to the latest version, do these files we have updated with custom code get overwrite?
Thanks in advance.
kishore 7 years ago
Proy’s blogs has a great experience in wordpress custom coding. it help me in various ways.
it’s really such a great station to stay for wp coding.
Thank you
naresh kumar 7 years ago
This post was brilliant – I was able to copy the sections I needed (I added a checkbox to the General tab and check it in post_class filter).
Do you have a mailing list or are you on twitter? I’d love to get notified of new posts – I enjoy learning more about WooCommerce and CMB2 (I’m moving from ACF to CMB2).
Damien Carbery 7 years ago
Thanks for this information mr P. Roy
Bharath 7 years ago
Hello Parameshwar Roy,
I’m new in woocommerce and i don’t have knowledge in php too, all above steps (i mean all code you hve created) should be added in function.php file?
Thanks
Edvin 7 years ago
Hi, thanks for you post.
How can I alter this to show my custom fields depending on which Product Type is selected (variable, simple etc)?
Ben 7 years ago
I’m not sure what I skipped or need to change, but nothing shows up on the front end.
I have copied the code, and it works fine on the back end.
Any help is greatly appreciated.
Dan 7 years ago
I’ve followed your instructions, and it works great on the back end, however, nothing shows up on the front end. Any suggestion on what to do?
Also, I need to add multiple text fields. How do I do that?
Thank you so much.
Dan 7 years ago
Very nice tutorial, very useful. All we need to handle custom fields in one place, handy ! 🙂
Paul B. 7 years ago
what is ‘custom-field-slug’. i need to display the value in woocommerce order email also. please help.
Web Design Kerala 6 years ago
Hi,
I am not understand what is “custom-field-slug”.
What is that?
Pradeep Phule 6 years ago
For everyone wondering what custom-field-slug is.
It’s the id you give to the input.
For example if you have:
woocommerce_wp_text_input(
array(
‘id’ => ‘details_field’,
‘label’ => __( ‘Details’, ‘woocommerce’ ),
‘placeholder’ => ‘Details’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the details here’, ‘woocommerce’ )
)
);
You should then use that id to display it on the front-end, like this:
ID, ‘details_field’, true ); ?>
Adi Cucolaș 6 years ago
Hello P. Roy,
Thank you very much for this article. My question is the following:
Is there a way to display custom product filed to a product list admin area. For example next to SKU column. I would like to add UPC number and to be able to search it.
Thank you in advance
Toni
Toni 6 years ago
Hi,
Thanks for artical. it works in back-end for me. But it’s not working in front end. Here i share my code. please have a look. Thanks in advance 🙂
add_action( ‘woocommerce_product_options_general_product_data’,
‘woocom_general_product_data_custom_field’ );
// Create a custom text field
function woocom_general_product_data_custom_field() {
// Select
woocommerce_wp_select(
array(
‘id’ => ‘_select’,
‘label’ => __( ‘Select’, ‘woocommerce’ ),
‘options’ => array(
‘one’ => __( ‘Option1’, ‘woocommerce’ ),
‘two’ => __( ‘Option2’, ‘woocommerce’ ),
‘three’ => __( ‘Option3’, ‘woocommerce’ )
)
)
);
}
// Hook to save the data value from the custom fields
add_action( ‘woocommerce_process_product_meta’,
‘woocom_save_general_proddata_custom_field’ );
/** Hook callback function to save custom fields information */
function woocom_save_general_proddata_custom_field_save( $post_id ) {
// Save Select
$select = $_POST[‘_select’];
if( ! empty ($select ) ) {
update_post_meta( $post_id, ‘_select’, esc_attr( $select ) );
}
}
// Display Custom Field Value
echo get_post_meta( $post->ID, ‘_select’, true );
Sona 6 years ago
Hi,
I am trying the code to achieve displaying the custom fields in the additional tab where I have changed the additional tab to specifications.
I can achieve the entry from there on the advanced tab but the final result is not getting displayed on the frontend.
Here below is the code I have changed to :
// Display Fields using WooCommerce Action Hook
add_action( ‘woocommerce_product_options_advanced’, ‘woocom_advanced_product_custom_field’ );
function woocom_advanced_product_custom_field() {
// Create a custom text field
// Text Field
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Brand’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Material’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Sleeve Length’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Sleeve Styling’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Type’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Top Type’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Top Design Styling’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Top Pattern’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Top Shape’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Top Length’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Top Hemline’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Bottom Type’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Type of Pleat’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Fly Type’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Distress’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Type of Distress’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Fabric’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Fabric 2’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Fade’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Shade’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Print or Pattern Type’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Bottom Closure’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Weave Pattern’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Neck Bottom Pattern’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Waistband’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Ornamentation’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Weave Type’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Neck Type’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Surface Styling’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Length’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Transparency’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Main Trend’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Waist Rise’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Fit’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Stretch’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Closure’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Straps’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Back’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘wiring’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Padding’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Coverage’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Seam’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Features’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Reversible’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Number of Pockets’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Effects’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Pattern’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Pattern Coverage’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Dupatta’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Collar’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Hemline’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Placket’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Placket Length’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Bed Size’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Quality’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Number of Pillow Covers’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Number of Bedsheets’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Occasion’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Wash Care’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
woocommerce_wp_text_input(
array(
‘id’ => ‘_text_field’,
‘label’ => __( ‘Multipack Set’, ‘woocommerce’ ),
‘placeholder’ => ‘Enter Details Here’,
‘desc_tip’ => ‘true’,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
// Number Field
woocommerce_wp_text_input(
array(
‘id’ => ‘_number_field’,
‘label’ => __( ‘Custom Number Field’, ‘woocommerce’ ),
‘placeholder’ => ”,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ ),
‘type’ => ‘number’,
‘custom_attributes’ => array(
‘step’ => ‘any’,
‘min’ => ’15’
)
)
);
// Checkbox
woocommerce_wp_checkbox(
array(
‘id’ => ‘_checkbox’,
‘label’ => __(‘Custom Checkbox Field’, ‘woocommerce’ ),
‘description’ => __( ‘Check me!’, ‘woocommerce’ )
)
);
// Select
woocommerce_wp_select(
array(
‘id’ => ‘_select’,
‘label’ => __( ‘Custom Select Field’, ‘woocommerce’ ),
‘options’ => array(
‘one’ => __( ‘Custom Option 1’, ‘woocommerce’ ),
‘two’ => __( ‘Custom Option 2’, ‘woocommerce’ ),
‘three’ => __( ‘Custom Option 3’, ‘woocommerce’ )
)
)
);
// Textarea
woocommerce_wp_textarea_input(
array(
‘id’ => ‘_textarea’,
‘label’ => __( ‘Custom Textarea’, ‘woocommerce’ ),
‘placeholder’ => ”,
‘description’ => __( ‘Enter the custom value here.’, ‘woocommerce’ )
)
);
}
// Hook to save the data value from the custom fields
add_action( ‘woocommerce_process_product_meta’, ‘woocom_save_advanced_product_custom_field’ );
/** Hook callback function to save custom fields information */
function woocom_save_advanced_product_custom_field( $post_id ) {
// Save Text Field
$text_field = $_POST[‘_text_field’];
if( ! empty( $text_field ) ) {
update_post_meta( $post_id, ‘_text_field’, esc_attr( $text_field ) );
}
// Save Number Field
$number_field = $_POST[‘_number_field’];
if( ! empty( $number_field ) ) {
update_post_meta( $post_id, ‘_number_field’, esc_attr( $number_field ) );
}
// Save Textarea
$textarea = $_POST[‘_textarea’];
if( ! empty( $textarea ) ) {
update_post_meta( $post_id, ‘_textarea’, esc_html( $textarea ) );
}
// Save Select
$select = $_POST[‘_select’];
if( ! empty( $select ) ) {
update_post_meta( $post_id, ‘_select’, esc_attr( $select ) );
}
// Save Checkbox
$checkbox = isset( $_POST[‘_checkbox’] ) ? ‘yes’ : ‘no’;
update_post_meta( $post_id, ‘_checkbox’, $checkbox );
// Save Hidden field
$hidden = $_POST[‘_hidden_field’];
if( ! empty( $hidden ) ) {
update_post_meta( $post_id, ‘_hidden_field’, esc_attr( $hidden ) );
}
}
echo get_post_meta( get_the_ID, ‘custom-field-slug’, true );
// RENAME THE ADDITIONAL INFORMATIION TAB
add_filter( ‘woocommerce_product_tabs’, ‘woo_rename_tabs’, 98 );
function woo_rename_tabs( $tabs ) {
global $product;
if( $product->has_attributes() || $product->has_dimensions() || $product->has_weight() || $product->has_advanced() ) {
$tabs[‘additional_information’][‘title’] = __( ‘Specifications’ );
}
return $tabs;
}
// END OF RENAMING THE ADDITIONAL INFORMATION TAB
Please help me suggesting where I am doing mistake achieving it, is it the slug?
Regards
Milan
Milan 6 years ago
Awesome Tutorial Bro! Thanks
Tanmoy Biswas 5 years ago
For those who asking about the problems with saving the custom tab fields for variable products.
There is a line in above code:
'wrapper_class' => 'show_if_simple', //show_if_simple or show_if_variable
If you are not planning to use specific product type and want to show your custom tab on every product page settings, just delete this line.
Oleksiy Kardash 4 years ago
Leave A Reply